
01
OVERVIEW
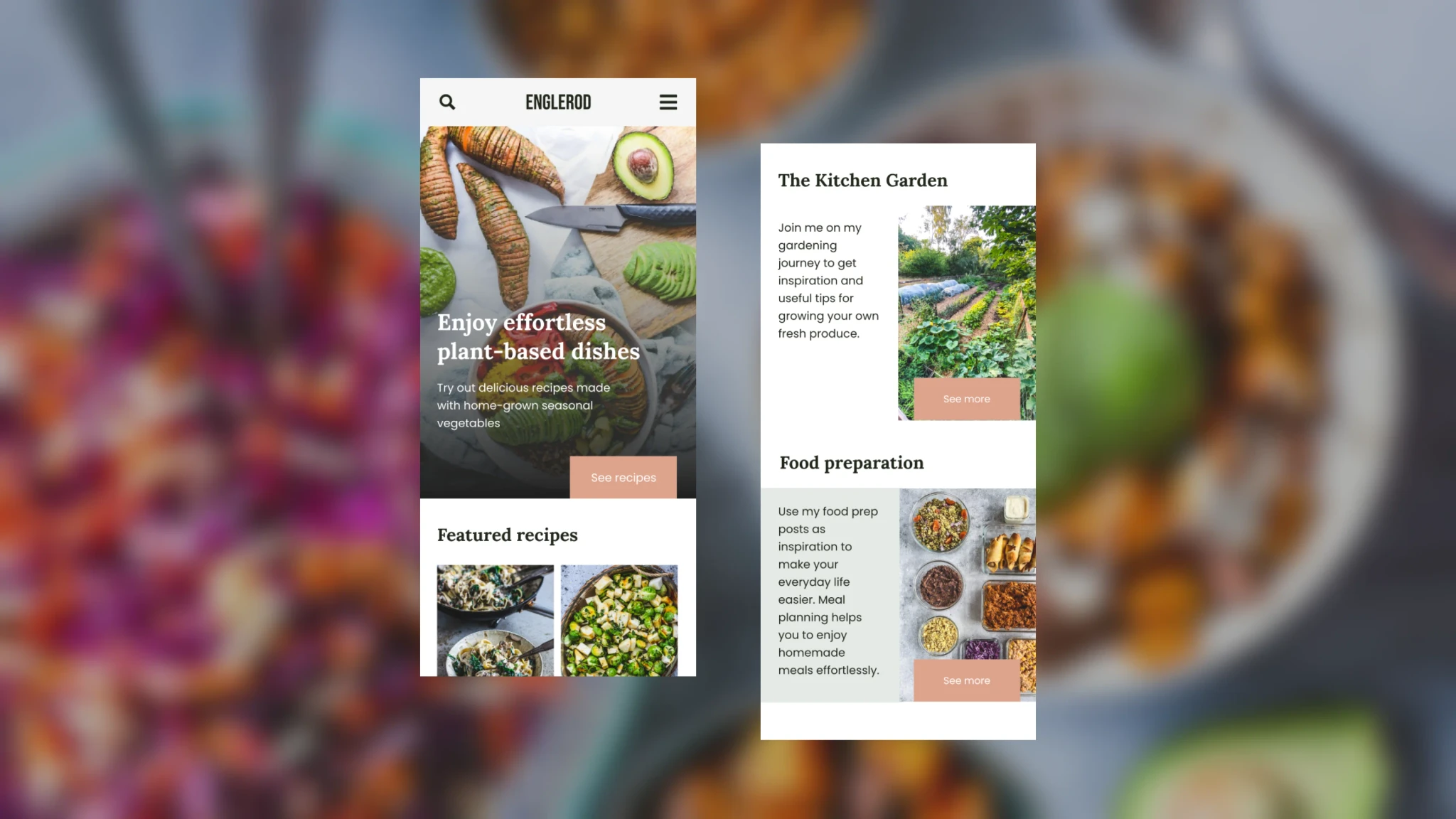
In collaboration with Johanne Mosgaard, my group and I have been tasked with creating a website for her new collection of recipes.
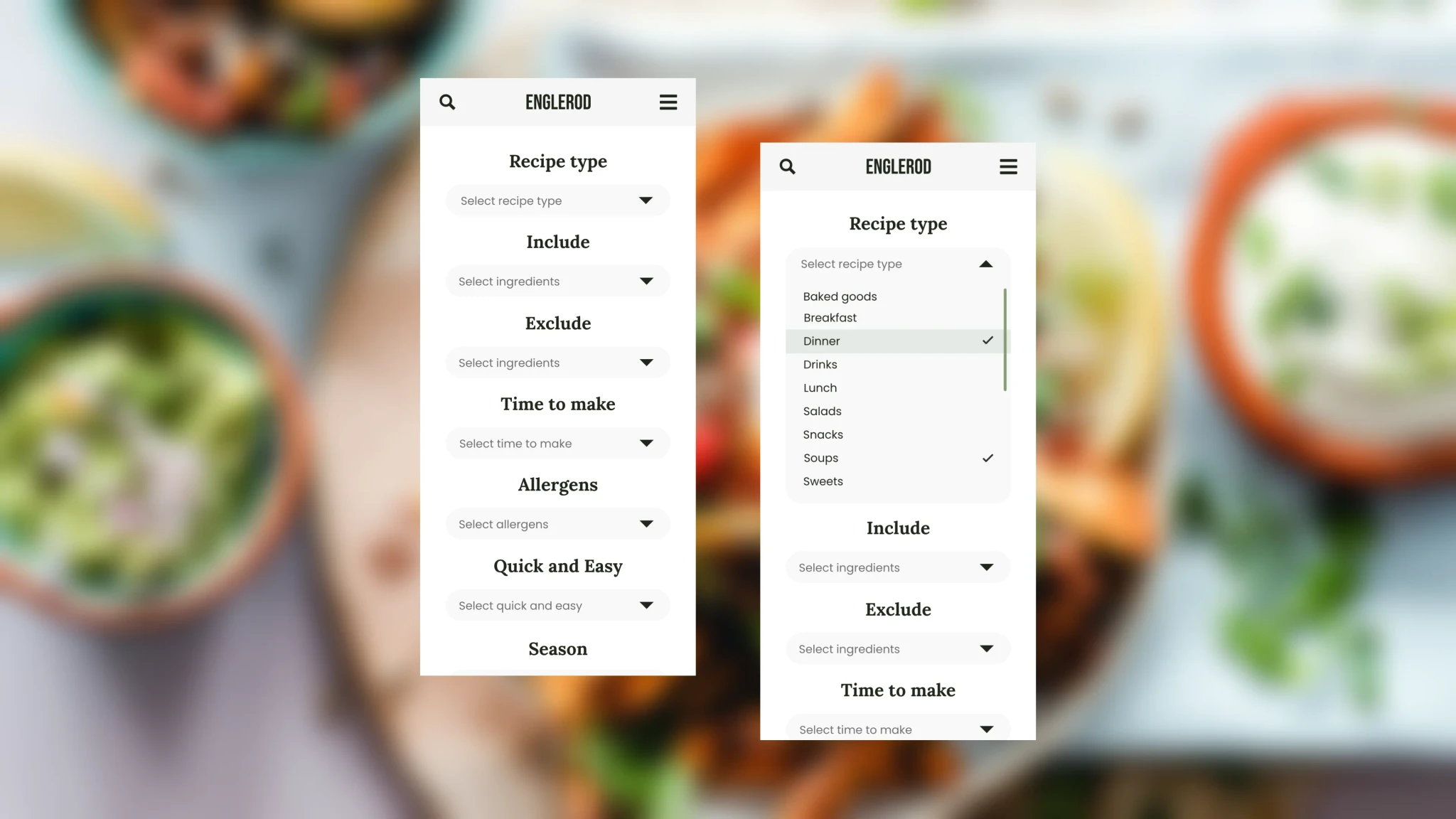
Our client's main wish was to have a filtering system in place, where users are able to pick and choose from a variety of categories and tags so that they could easily find recipes that are relevant to them.
Client
Englerod
My role
UI & UX Design
User Research
Industries
Food & Beverage
Project type
Concept
02
Problem
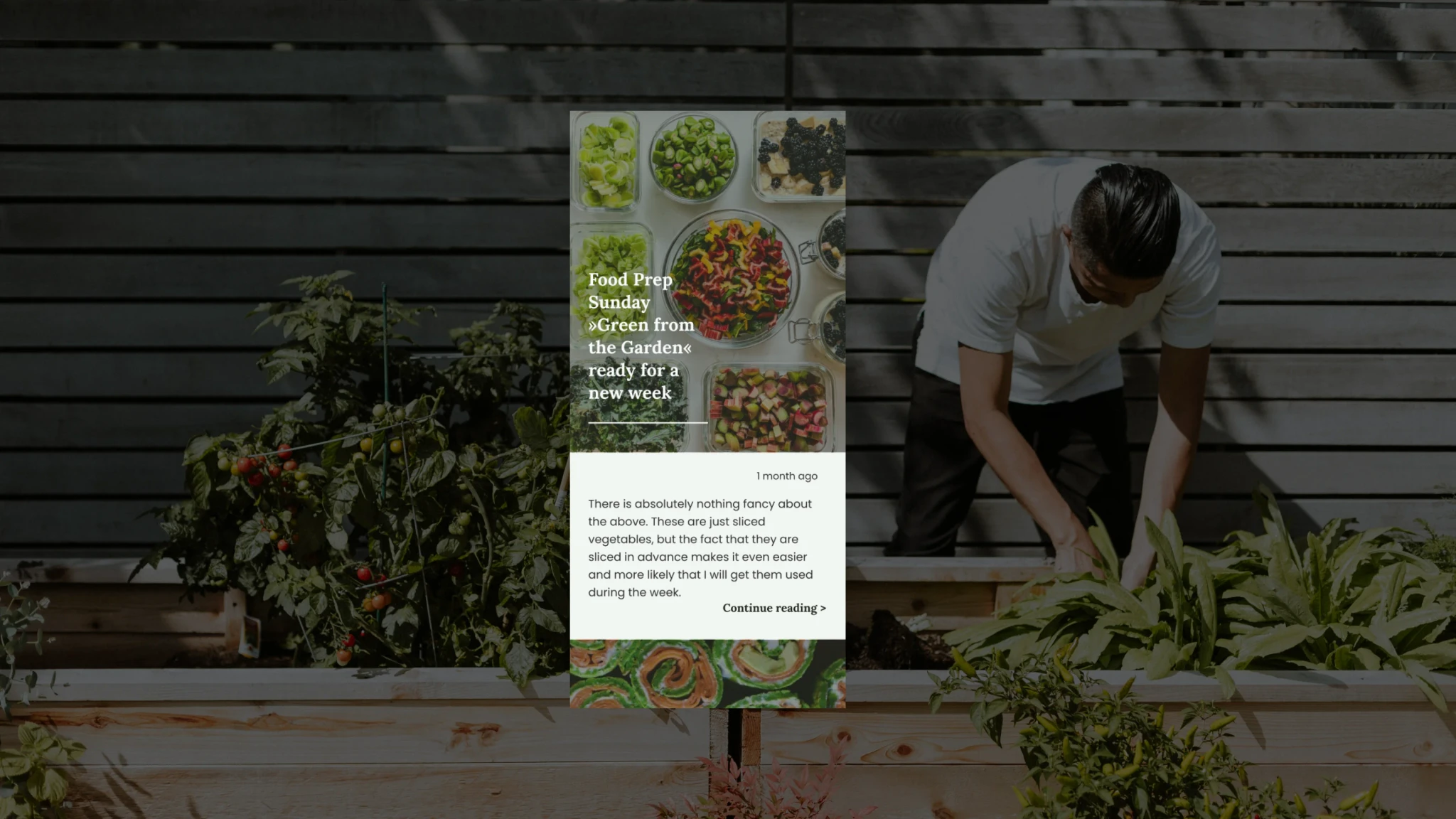
Johanne's existing blog faced a challenge: users would often screenshot the recipes and leave the site quickly.
Additionally, the lack of a robust filtering system made it difficult for users to find recipes relevant to their dietary preferences and needs.
This limited the blog's effectiveness in engaging and retaining visitors.

03
solution
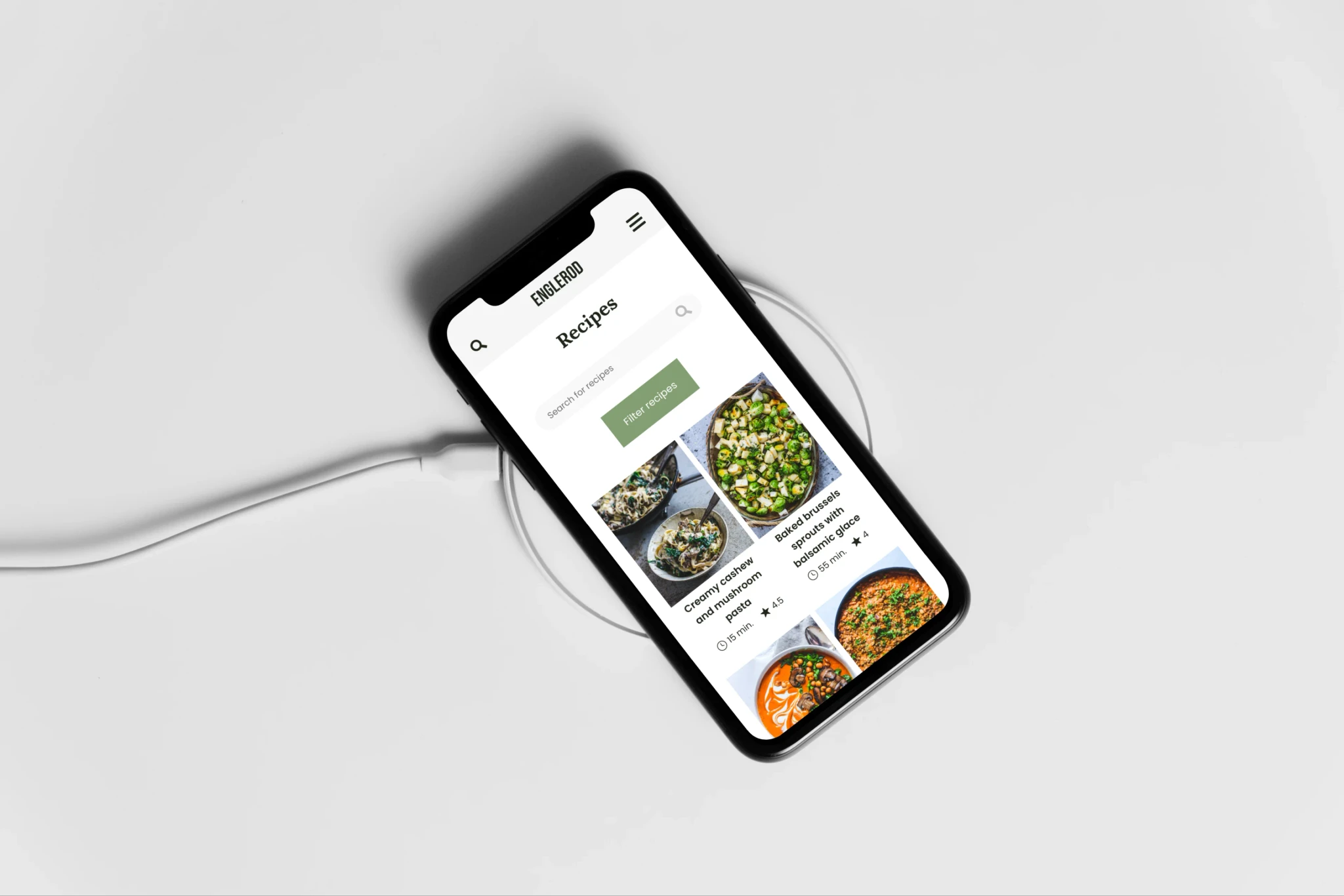
Filtering system
A comprehensive filtering system allows users to search recipes based on categories and tags, making it easier to find relevant content.
Interactive recipe tool
Users can cross out ingredients they already have and mark completed steps while cooking. This functionality transforms the blog from a static source of information to a dynamic cooking aid.
Enhanced readability
The design ensures optimal readability, catering to users who access the site on-the-go while shopping for ingredients or while cooking.

04
SOLUTION
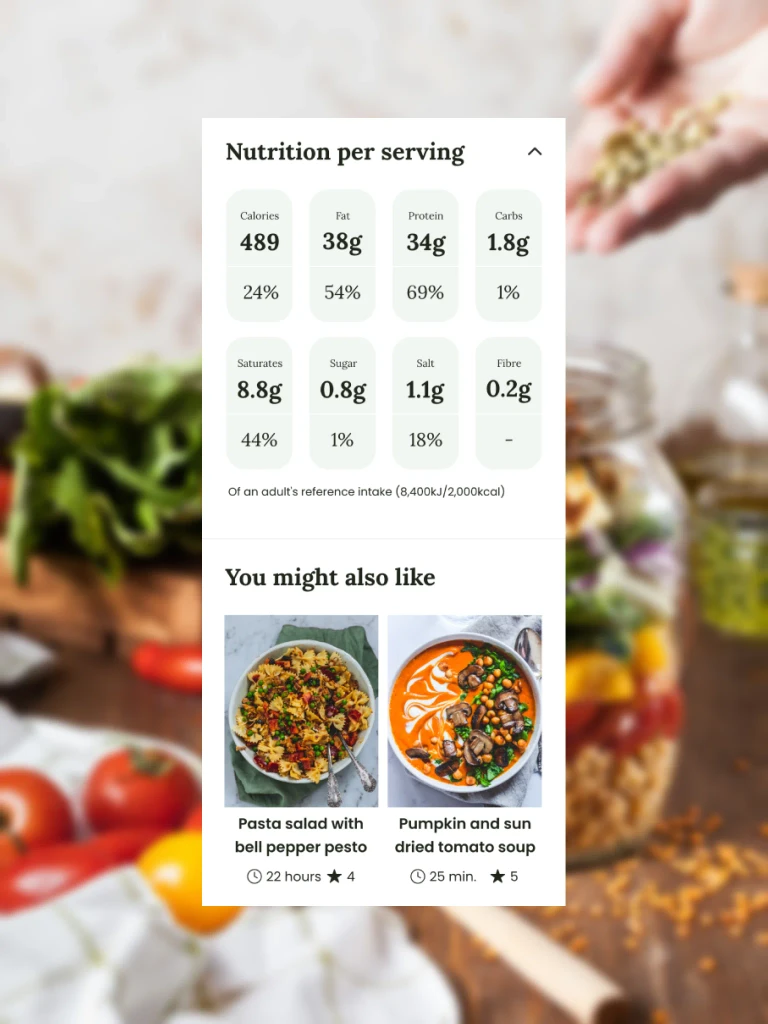
Englerod's audience values health and well-being, making nutritional information crucial for informed dietary choices. Therefore, we have decided to add this section to her recipes.
By providing detailed nutritional data after each recipe, Englerod aligns with its mission to promote plant-based eating as a healthy lifestyle choice and reinforces its holistic approach to food, emphasizing both taste and nutritional value.